תורגם מאתר Lireo Designs
לא משנה אם אתם מנהלי תוכן, מעצבים, מפתחים או מעצבי חוויית משתמש, ודאי שמעתם שהנגשת עיצובים מגבילה את היצירתיות שלכם.
"זה רק תירוץ", אומרת גרי קודי, "כדי לא לכלול נגישות בעבודה".
"עצבו לכולם", היא אומרת.
כמעצבים, יש לנו את היכולת להפחית את התסכול של כל מבקר בכל אתר.
בסמינר האינטרנטי מונוטייפ, שנערך בשבוע שעבר, דיברה קודי (מעצבת, מאיירת ומחברת מדריך הכיס להנגשת צבעים), על ההשפעה של עיוורון צבעים על העיצובים שלנו.
קודי הדגישה את מה שקורה כאשר אנו בוחרים בצבעים שאינם צבעים שמבקרים באתר רואים, והציעה עצות יעילות ליצירת עיצובים יפים ונגישים.
קודי הסבירה שיצירת עיצובים נגישים משתלמת לעסק. אם מבקר חש מתוסכל מניווט באתר שלך בשל בעיות צבע, הוא פשוט ימצא אתר אחר שישרת אותו טוב יותר. עיוורון צבעים
עיוורון צבעים הוא ירידה ביכולת לראות צבעים או להבחין בין צבעים שונים.

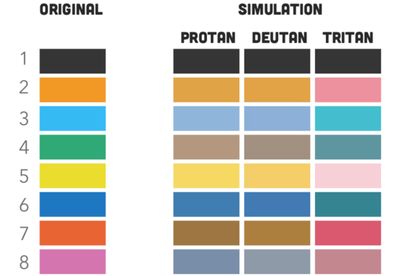
ישנם שלושה סוגים של עיוורון צבעים:
1. פרוטנופיה (Protanopia) – כשאנשים מתקשים להבחין בהבדל בין גוונים ירוקים וגוונים אדומים.
2. דוטרנופיה (Deuteranopia) – כשאנשים מבלבלים בין אדום לירוק, אבל גם מתקשים להבחין בין גוונים של אפור, סגול וכחול.
3. טריאנופיה (Tritanopia) – כשאנשים מבלבלים בין כחול וירוק, וצהוב עם גוונים סגולים.
שלוש דרכים לשיפור נגישות:
1. התייחסו לאייטמים בעיצוב שלכם לא לפי צבעם, אלא לפי תפקידם. המנעו מהנחיות בתווית הטופס כמו, מלאו את השדות באדום, או, בחרו בכפתור כחול. השתמשו בכוכבית, בהפנייה בתווית הטופס לתוך הטקסט , או השתמשו ב ARIA לציין שדות הכרחיים.
2. הגבירו את הניגודיות בין הצבעים. מפתח חשוב לעיצוב הוא שימוש יעיל בניגודיות. הגדילו את יכולת הקריאה על ידי שימוש טוב בניגודיות בין הצבעים. אם אתם יכולים לעצב בסרגל גווני אפור, רב הסיכויים שזה יעבוד כשתוסיפו צבע.
כשאתם משתמשים בצבעים שדומים בגוון, אדם בעל עיוורון צבעים עשוי לא להבחין ביניהם. שימוש בכלי האינטרנטי ColorBrewer, יכול לעזור לכם לבחור צבעים שנראים גם לבעלי עיוורון צבעים.
בדקו ניגודיות בצבעים של העיצובים שלכם עם wave או Colour Constract Checker.
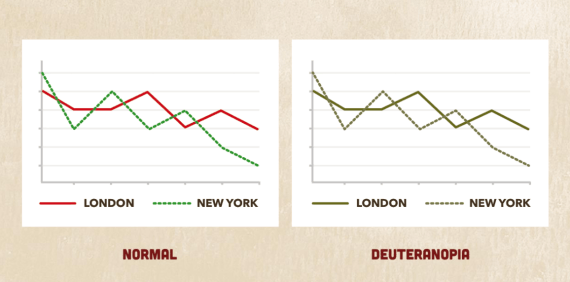
3. אל תסמכו על קידוד צבע בלבד. השתמשו בשילוב של צבע עם טקסטורה או תבנית; זה מספק לאנשים שתי פיסות מידע כדי להבין את המפה, התרשים או המידע שלכם.
לאנשים בעלי עיוורון צבעים, שימוש בצבעים בלבד בתרשים גורם לכך שהם לא יכולים להבחין בהבדלים בין הצבעים במקרא התרשים. הוספת תבניות של קו רצוף או מקווקו, או שימוש ברחבים שונים, עשוי להפוך את הבנת התרשים שלך לקלה יותר עבור מבקרים באתר.


*השוואה: כיצד אדם עם עיוורון צבעים רואה את התרשים (ימין) לעומת אדם ללא עיוורון צבעים
קודי פרסמה פוסט פולו-אפ לסמינר האינטרנטי, בו ענתה על שאלות שלא היה לה די זמן לענות עליהן במהלך מפגש השאלות-תשובות בסמינר.
אם פספסת את הסמינר, מונוטייפ מתכננת לפרסם את זה אונליין בקרוב, אתה יכול להירשם לאתר שלהם ולקבל את ההקלטה.